Mapbox Maps SDK for macOS
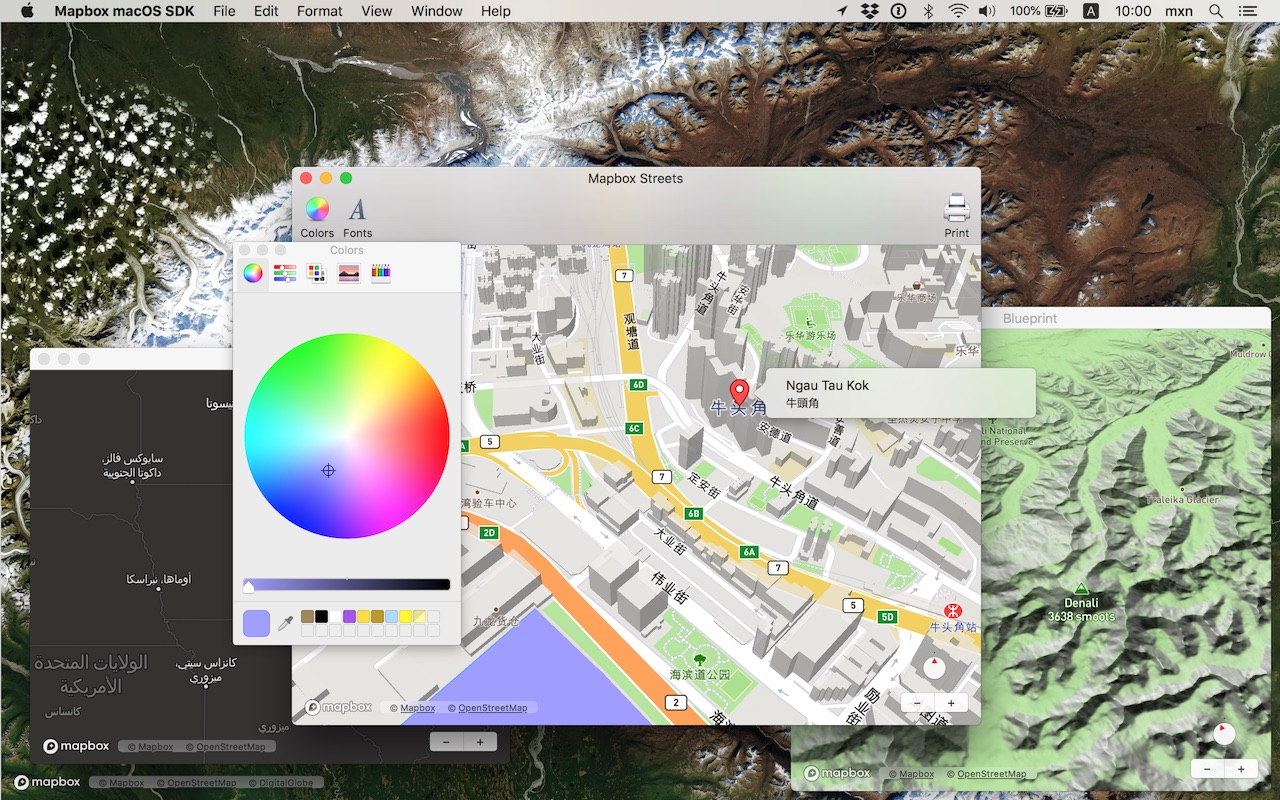
Put interactive, scalable world maps into your native Cocoa application with the open-source Mapbox Maps SDK for macOS.
- Mapbox-curated map styles and OpenStreetMap-based vector tiles make it easy to get started.
- Customize every aspect of the map’s appearance in code or visually using Mapbox Studio.
- High-performance OpenGL rendering and multitouch gestures keep your users happy.
- A well-designed, fully documented API helps you stay productive.
- Develop across multiple platforms, including iOS, using the same styles and similar APIs.

The Mapbox Maps SDK for macOS is compatible with macOS 10.11.0 and above for Cocoa applications developed in Objective-C, Swift, Interface Builder, or AppleScript. For hybrid applications, consider Mapbox GL JS.
Installation
There are three ways to install the Mapbox Maps SDK for macOS:
Manually
Download the latest Mapbox Maps SDK for macOS release from GitHub – look for a release that begins with “macos-”.
Open the project editor, select your application target, then go to the General tab. Drag Mapbox.framework into the “Embedded Binaries” section. (Don’t drag it into the “Linked Frameworks and Libraries” section; Xcode will add it there automatically.) In the sheet that appears, make sure “Copy items if needed” is checked, then click Finish.
Via Carthage
The Mapbox Maps SDK for macOS is a binary-only dependency, so you’ll need Carthage 0.19 or above. In your Cartfile, specify this dependency (plus an optional version requirement):
binary "https://mapbox.github.io/mapbox-gl-native/macos/Mapbox-macOS-SDK.json"
After running carthage update, you’ll find Mapbox.framework in the Carthage/Build/ folder. Follow these instructions to integrate it into your project.
Via CocoaPods
Create a Podfile with the following specification:
platform :osx, '10.11'
target 'TargetNameForYourApp' do
pod 'Mapbox-macOS-SDK', '~> x.y'
end
where x.y is the current version. In Terminal, run pod install.
Usage
Mapbox vector tiles require a Mapbox account and API access token. In the project editor, select the application target, then go to the Info tab. Under the “Custom macOS Application Target Properties” section, set MGLMapboxAccessToken to your access token. You can obtain an access token from the Mapbox account page.
Then, in a storyboard or XIB:
- Add a view to your view controller or window. (Drag Custom View from the Object library to the View Controller scene on the Interface Builder canvas. In a XIB, drag it instead to the window on the canvas.)
- In the Identity inspector, set the view’s custom class to
MGLMapView. - MGLMapView needs to be layer-backed:
- You can make the window layer-backed by selecting the window and checking Full Size Content View in the Attributes inspector. This allows the map view to underlap the title bar and toolbar.
- Alternatively, if you don’t want the entire window to be layer-backed, you can make just the map view layer-backed by selecting it and checking its entry under the View Effects inspector’s Core Animation Layer section.
- Add a map feedback item to your Help menu. (Drag Menu Item from the Object library into Main Menu ‣ Help ‣ Menu.) Title it “Improve This Map” or similar, and connect it to the
giveFeedback:action of First Responder.
If you need to manipulate the map view programmatically:
- Switch to the Assistant Editor.
- Import the
Mapboxmodule. - Connect the map view to a new outlet in your view controller class. (Control-drag from the map view in Interface Builder to a valid location in your view controller implementation.) The resulting outlet declaration should look something like this:
// ViewController.m
@import Mapbox;
@interface ViewController : NSViewController
@property (strong) IBOutlet MGLMapView *mapView;
@end
// ViewController.swift
import Mapbox
class ViewController: NSViewController {
@IBOutlet var mapView: MGLMapView!
}
-- AppDelegate.applescript
script AppDelegate
property parent : class "NSObject"
property theMapView : missing value
end script
Full API documentation is included in this package, within the documentation folder, and online. The Mapbox Maps SDK for iOS has API documentation and online examples that apply to the Mapbox Maps SDK for macOS with few differences, mostly around unimplemented features like user location tracking.
Mapbox does not officially support the macOS SDK to the same extent as the iOS SDK; however, bug reports and pull requests are certainly welcome.
Changes in version 0.16.0
Styles and rendering
- Added the
mgl_distanceFrom:expression function for calculating the shortest distance between the evaluated feature and anMGLPointAnnotation,MGLPointCollection,MGLPolyline,MGLMultiPolyline,MGLPolygon, orMGLMultiPolygonthat you specify as part of anNSExpressionformat string. (#295) - Added the
MGLCircleStyleLayer.circleSortKeyproperty. (mapbox/mapbox-gl-native#15875) - Chinese, Japanese, and Korean characters are now set in the font specified in style JSON or by the
MGLSymbolLayer.textFontNamesproperty. If the named font is not installed on the device or bundled with the application, the characters are set in a fallback font listed in theMGLIdeographicFontFamilyNamekey in the Info.plist file. (#189) - The
MGLIdeographicFontFamilyNamekey in the Info.plist file can now specify the fallback fonts for CJK characters by their PostScript names or display names in addition to font family names. For example, you can specifyNotoSansCJKjp-BoldorNoto Sans CJK JP Bold, which ensures that the characters are set in bold. You can alternatively specify these font names in theMGLIdeographicFontFamilyNamekey ofNSUserDefaults.standardUserDefaults. (#189) - CJK characters are now laid out according to the font, so fonts with nonsquare glyphs have the correct kerning. (#189)
- Fixed an issue where the baseline for CJK characters was too low compared to non-CJK characters. (#189)
- Fixed a crash when calling the
-[MGLStyle removeImageForName:]method with the name of a nonexistent image. (mapbox/mapbox-gl-native#16391) - Fixed an issue where properties such as
MGLFillStyleLayer.fillColorandMGLLineStyleLayer.lineColormisinterpreted non-opaqueNSColors. (#266)
Offline maps
- Added the
-[MGLOfflinePack setContext:completionHandler:]method for replacing the data associated with an offline pack, such as a name. (#288) - Added the
MGLOfflineStorage.databasePathandMGLOfflineStorage.databaseURLproperties to obtain the path of the database that contains offline packs and the ambient cache. To customize this path, set theMGLOfflineStorageDatabasePathin Info.plist. (#298) - Fixed an error that occurred if your implementation of the
-[MGLOfflineStorageDelegate offlineStorage:URLForResourceOfKind:]method returned a local file URL. (mapbox/mapbox-gl-native#16428)
Other changes
- Fixed a crash when encountering an invalid polyline. (mapbox/mapbox-gl-native#16409)
- Fixed an issue where an
MGLMapSnapshotOptionswith an invalidMGLMapCamera.centerCoordinate, negativeMGLMapCamera.heading, negativeMGLMapCamera.pitch, and negativeMGLMapSnapshotOptions.zoomLevelresulted in a snapshot centered on Null Island at zoom level 0 even if the style specified a different initial center coordinate or zoom level. (#280) - Certain logging statements no longer run on the main thread. (mapbox/mapbox-gl-native#16325)
 Install in Dash
Install in Dash
 Mapbox Reference
Mapbox Reference